
Navigation Bar
- 5.0 RATINGS
- 235.3 k DOWNLOADS
- 4+ AGE
About this app
-
Name Navigation Bar
-
Category GENERAL
-
Price Free
-
Safety 100% Safe
-
Version 3.2.2
-
Update May 16,2024



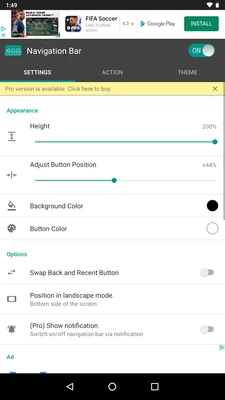
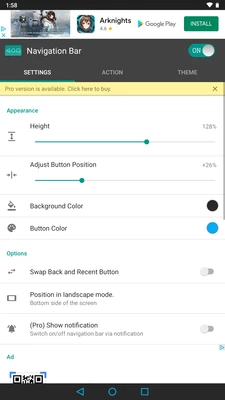
The Navigation Bar is the unsung hero of any mobile app, quietly guiding users through its features and functionalities. It's the key to a smooth and enjoyable user experience, and a well-designed Navigation Bar can significantly enhance engagement and app adoption.
Key Elements of a Stellar Navigation Bar:
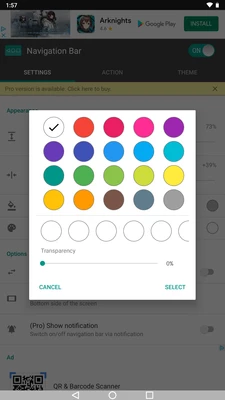
Visual Appeal: A visually appealing Navigation Bar seamlessly integrates with the app's overall aesthetic, ensuring a cohesive and pleasant user experience. Consistency in design, color scheme, and typography is crucial for a polished look.
Intuitiveness: Simplicity reigns supreme. The Navigation Bar should be easy to understand and navigate, using clear icons and labels that intuitively guide users to their desired destinations.
Responsiveness: Adaptive design is a must. The Navigation Bar should adjust seamlessly to different screen sizes, ensuring optimal visibility and usability across diverse devices.
Accessibility: Accessibility is paramount. Users with disabilities should have equal access to the app's features. This involves incorporating features like screen readers, keyboard navigation, and color contrast adjustments.
Features of a Modern Navigation Bar:
Tab Bar: A classic choice, the Tab Bar sits at the bottom of the screen, providing quick access to primary app sections. It's ideal for apps with a limited number of core features.
Side Drawer Menu: The Side Drawer Menu, accessible through a hamburger icon, reveals a list of app features, offering a more organized and space-efficient navigation solution.
Bottom Navigation Bar: A popular alternative to the Tab Bar, the Bottom Navigation Bar offers a similar functionality with a slightly more modern feel. It's particularly effective in apps with multiple, equally important sections.
Top Navigation Bar: Typically used for app settings and actions, the Top Navigation Bar provides a secondary level of navigation, often found in conjunction with other navigation methods.
Software Review:
A thoughtfully designed Navigation Bar enhances the overall app experience. When done right, it feels like a natural extension of the app, guiding users effortlessly through the features. A well-crafted Navigation Bar promotes user engagement, reduces frustration, and ultimately contributes to a more positive user perception of the app.
Final Thoughts:
The Navigation Bar is a critical aspect of app design, shaping the user's journey and ultimately influencing their overall experience. By prioritizing visual appeal, intuitiveness, responsiveness, and accessibility, developers can create a Navigation Bar that seamlessly guides users through the app, fostering a positive and engaging experience.





